Detail screen flows
The template includes multiple detail screens, including the TVShows and episodes ones.
In order to be able to represent all the required info this view needs data from multiple services, including:
- Metadata: Fetch the required metadata for the detail screen itself
- User Auth: Get if the user is logged in or not
- User entitlements: servic status (right to play the content or not)
- Favourite
- Bookmarks
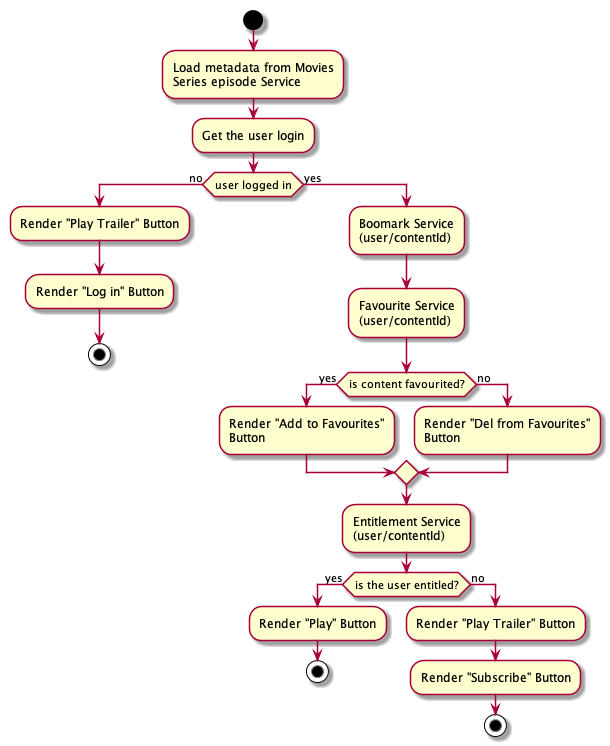
With all this info we determinate the actions that the user will be able to do from the screen based on the next diagram:

Most of the changes for this screen must be done on the service layer, and then the view to customize the components
CTA DTOs
General Description
- CTA Means Call To Action === Buttons
- Detail screen buttons are tied to the DTOs
- UI request the DTOs and render them as CTA buttons
- The DTO request data from multiple services
- Identity provider
- Entitlement provider
- User List data
- DTOs are well defined and easy to extend
- Elevate provides the next set of data model and CTAs
- Play (trailer, content)
- Order (subscribe, rent, purchase)
- Favourite (add, remove)
- Download (start, restart)
- To change the returned CTAs we need to modify the DTO provider
- To change the CTA behaviour we need to modify the UI components and optimally the data models
- To extend the CTAs we need to define the new DTO data models and return it when needed
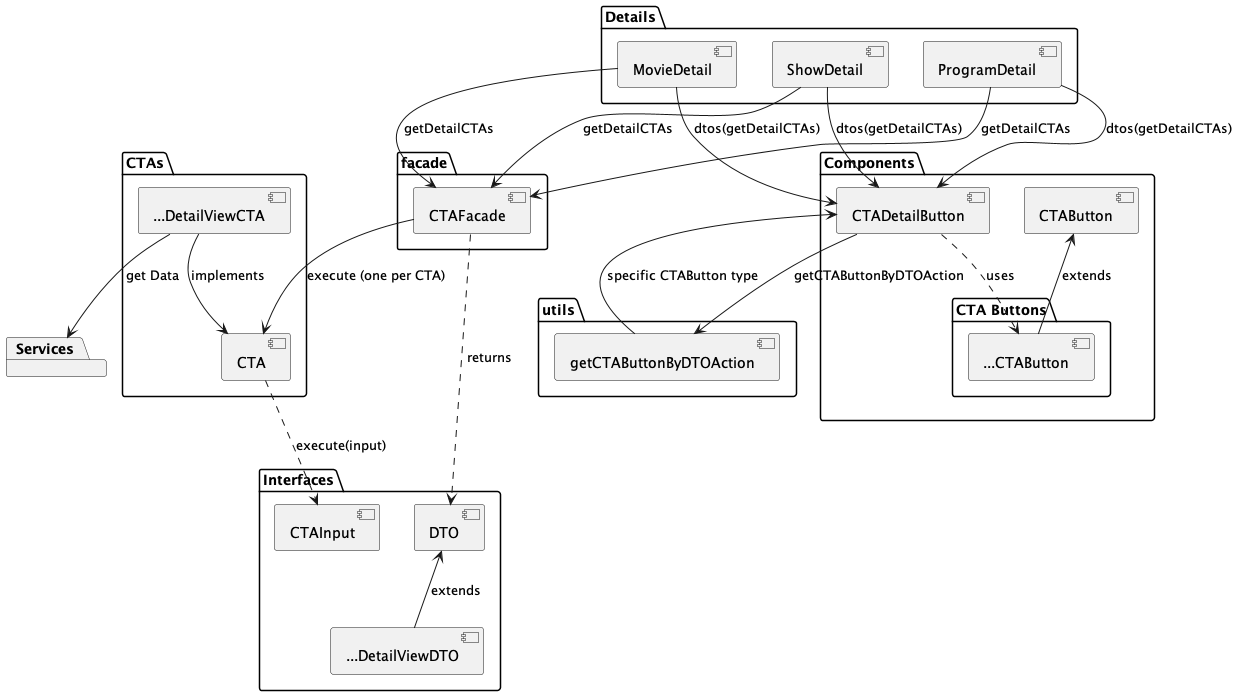
Implementation Details
- The Detail pages make use of the CTAFacade, which will execute each one of the CTAs
- That will return either a DTO or an empty Promise if doesn’t applies
- Based on those returned DTOs, Detail will render the CTADetailButton with all the DTOs
- Based on those DTOs, the CTADetailButton will render each CTAButton based on the type returned from the getCTAButtonByDTOAction